织梦实现ajax用户登录功能
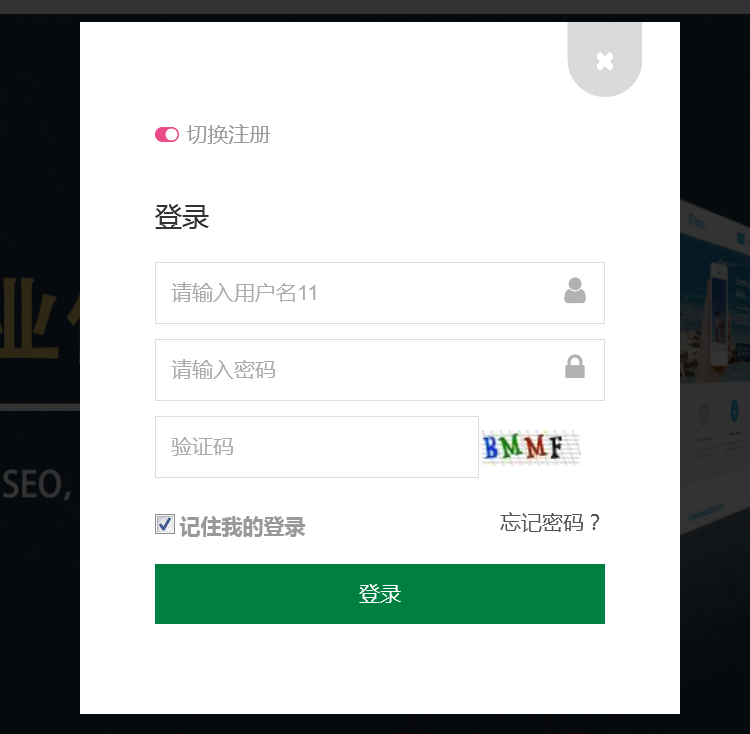
登录表单的样式如下,为了讲解比较通俗易懂,我先把css部分代码去掉(需要登录表单案例的,也可以在本站的JS特效栏目进行免费下载)。

-------------------- html代码-----------------------
<form id="login" onsubmit="return Dologin();">
<input type="hidden" name="fmdo" value="login">
<input type="hidden" name="dopost" value="login">
<input type="hidden" name="keeptime" value="604800">
<div id="register-active"><i class="fa fa-toggle-on"></i>切换注册</div>
<h3>登录<p class="status"></p>
</h3>
<p class="username">
<label class="icon" for="username"><i class="fa fa-user"></i></label>
<input id="username" type="text" placeholder="请输入用户名11" name="userid">
</p>
<p class="password">
<label class="icon" for="password"><i class="fa fa-lock"></i></label>
<input class="input-control"
id="password" type="password" placeholder="请输入密码" name="pwd">
</p>
<p class="vdcode">
<label class="icon"></label>
<input type="text" id="vdcode" name="vdcode" placeholder="验证码">
<img id="vdimgck" onclick="this.src=this.src+'?'" alt="看不清?点击更换" src="/include/vdimgck.php">
</p>
<p class="safe">
<label class="remembermetext" for="rememberme">
<input name="rememberme" type="checkbox" checked="checked"
id="rememberme" value="forever">记住我的登录
</label>
<a href="/i/?type=resetpassword">忘记密码?</a>
</p>
<p>
<input type="submit" value="登录" name="submit">
</p>
<a class="close"><i class="fa fa-times"></i></a>
</form>
----------------------- js代码----------------------
function Dologin() {
var fmdo = $("input[name='fmdo']").val();
var dopost = $("input[name='dopost']").val();
var keeptime = $("input[name='keeptime']").val();
var userid = $("input[name='userid']").val();
var pwd = $("input[name='pwd']").val();
var vdcode = $("input[name='vdcode']").val();
var errmsg = $("<label class='error'></label>");
if(userid==''){
errmsg.html($("#username").attr("placeholder")).attr("id","username-error").appendTo(".username");
return false
}else if(pwd==''){
$(".error").html("");
errmsg.html($("#password").attr("placeholder")).attr("id","password-error").appendTo(".password");
return false
}else if(vdcode==''){
$(".error").html("");
errmsg.html("请输入"+$("#vdcode").attr("placeholder")).attr("id","vdcode-error").css({right:'95px'}).appendTo(".vdcode");
return false
}else{
$("#vdcode-error").html("");
$.ajax({
type: 'post',
url: '/plus/ajax_login.php',
data: {
fmdo: fmdo,
myset: 'ajax',
dopost: dopost,
keeptime: keeptime,
userid: userid,
pwd: pwd,
vdcode: vdcode,
},
dataType: "json",
beforeSend: function () {
// 禁用按钮防止重复提交
$(".status").html("提交中...");
$(".submit").attr({ disabled: "disabled" });
},
success: function(data){
if(data.son=="ok"){
$(".status").html("<i>登录成功,正在为您刷新...</i>");
setTimeout(function(){
location.reload()
}, 1000)
return false
}else if(data.son=="err"){
$(".status").html("");
if(data.foid=="vdcode"){
$(".error").html("");
errmsg.html(data.msg).attr("id",data.foid+"-error").css({right:'95px'}).appendTo("."+data.foid);
}else{
$(".error").html("");
errmsg.html(data.msg).attr("id",data.foid+"-error").appendTo("."+data.foid);
}
setTimeout(function(){
$(".submit").removeAttr("disabled");
}, 2000)
$("#"+data.foid).focus();
return false
}
}
});
return false
}
}
----------------------- php代码 ---------------------------
我们在/plus/目录下新建一个php文件,例如命名为:ajax_login.php,
require_once(DEDEMEMBER.'/config.php');
//引入基础配置文件config.php,该文件中已经引入了common.inc.php , memberlogin.class.php , dedetemplate.class.php等基础文件,不必重复引入。
if(empty($dopost)) $dopost = '';
if(empty($fmdo)) $fmdo = '';
if($fmdo=='login')
{
//用户登录
if($dopost=="login")
{
//检查用户名是否合法
if(CheckUserID($userid,'',false)!='ok')
{
//如果有$myset=='ajax'这个参数,则表示请求是ajax,返回json数据
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"你输入的用户名 {$userid} 不合法","foid"=>"username");
echo json_encode($arr);
exit;
}
//跳转提示页面,-1表示提示后返回
ShowMsg("你输入的用户名 {$userid} 不合法!","-1");
exit();
}
if(!isset($vdcode))
{
$vdcode = '';
}
//获取session中的验证码
$svali = GetCkVdValue();
if(preg_match("/2/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='')
{
//重置验证码
ResetVdValue();
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"验证码错误","foid"=>"vdcode");
echo json_encode($arr);
exit;
}
ShowMsg('验证码错误!', 'index.php');
exit();
}
}
//检查用户登录情况
$rs = $cfg_ml->CheckUser($userid,$pwd);
if($rs==0)
{
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"用户名不存在","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("用户名不存在!", "-1", 0, 2000);
exit();
}
else if($rs==-1) {
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"密码错误","foid"=>"password");
echo json_encode($arr);
exit;
}
ShowMsg("密码错误!", "-1", 0, 2000);
exit();
}
else if($rs==-2) {
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"管理员帐号不允许从前台登录","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("管理员帐号不允许从前台登录!", "-1", 0, 2000);
exit();
}
else
{
// 清除会员缓存
$cfg_ml->DelCache($cfg_ml->M_ID);
if(empty($gourl) || preg_match("#action|_do#i", $gourl))
{
if($myset=='ajax'){
$arr = array("son"=>"ok","msg"=>"登录成功,即将为你刷新","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("成功登录,5秒钟后转向系统主页...","index.php",0,2000);
}
else
{
$gourl = str_replace('^','&',$gourl);
if($myset=='ajax')die('6');
ShowMsg("成功登录,现在转向指定页面...",$gourl,0,2000);
}
exit();
}
}
//退出登录
else if($dopost=="exit")
{
$cfg_ml->ExitCookie();
if($myset=='ajax')die('7');
ShowMsg("成功退出登录!","index.php",0,2000);
exit();
}
}

-------------------- html代码-----------------------
<form id="login" onsubmit="return Dologin();">
<input type="hidden" name="fmdo" value="login">
<input type="hidden" name="dopost" value="login">
<input type="hidden" name="keeptime" value="604800">
<div id="register-active"><i class="fa fa-toggle-on"></i>切换注册</div>
<h3>登录<p class="status"></p>
</h3>
<p class="username">
<label class="icon" for="username"><i class="fa fa-user"></i></label>
<input id="username" type="text" placeholder="请输入用户名11" name="userid">
</p>
<p class="password">
<label class="icon" for="password"><i class="fa fa-lock"></i></label>
<input class="input-control"
id="password" type="password" placeholder="请输入密码" name="pwd">
</p>
<p class="vdcode">
<label class="icon"></label>
<input type="text" id="vdcode" name="vdcode" placeholder="验证码">
<img id="vdimgck" onclick="this.src=this.src+'?'" alt="看不清?点击更换" src="/include/vdimgck.php">
</p>
<p class="safe">
<label class="remembermetext" for="rememberme">
<input name="rememberme" type="checkbox" checked="checked"
id="rememberme" value="forever">记住我的登录
</label>
<a href="/i/?type=resetpassword">忘记密码?</a>
</p>
<p>
<input type="submit" value="登录" name="submit">
</p>
<a class="close"><i class="fa fa-times"></i></a>
</form>
----------------------- js代码----------------------
function Dologin() {
var fmdo = $("input[name='fmdo']").val();
var dopost = $("input[name='dopost']").val();
var keeptime = $("input[name='keeptime']").val();
var userid = $("input[name='userid']").val();
var pwd = $("input[name='pwd']").val();
var vdcode = $("input[name='vdcode']").val();
var errmsg = $("<label class='error'></label>");
if(userid==''){
errmsg.html($("#username").attr("placeholder")).attr("id","username-error").appendTo(".username");
return false
}else if(pwd==''){
$(".error").html("");
errmsg.html($("#password").attr("placeholder")).attr("id","password-error").appendTo(".password");
return false
}else if(vdcode==''){
$(".error").html("");
errmsg.html("请输入"+$("#vdcode").attr("placeholder")).attr("id","vdcode-error").css({right:'95px'}).appendTo(".vdcode");
return false
}else{
$("#vdcode-error").html("");
$.ajax({
type: 'post',
url: '/plus/ajax_login.php',
data: {
fmdo: fmdo,
myset: 'ajax',
dopost: dopost,
keeptime: keeptime,
userid: userid,
pwd: pwd,
vdcode: vdcode,
},
dataType: "json",
beforeSend: function () {
// 禁用按钮防止重复提交
$(".status").html("提交中...");
$(".submit").attr({ disabled: "disabled" });
},
success: function(data){
if(data.son=="ok"){
$(".status").html("<i>登录成功,正在为您刷新...</i>");
setTimeout(function(){
location.reload()
}, 1000)
return false
}else if(data.son=="err"){
$(".status").html("");
if(data.foid=="vdcode"){
$(".error").html("");
errmsg.html(data.msg).attr("id",data.foid+"-error").css({right:'95px'}).appendTo("."+data.foid);
}else{
$(".error").html("");
errmsg.html(data.msg).attr("id",data.foid+"-error").appendTo("."+data.foid);
}
setTimeout(function(){
$(".submit").removeAttr("disabled");
}, 2000)
$("#"+data.foid).focus();
return false
}
}
});
return false
}
}
----------------------- php代码 ---------------------------
我们在/plus/目录下新建一个php文件,例如命名为:ajax_login.php,
require_once(DEDEMEMBER.'/config.php');
//引入基础配置文件config.php,该文件中已经引入了common.inc.php , memberlogin.class.php , dedetemplate.class.php等基础文件,不必重复引入。
if(empty($dopost)) $dopost = '';
if(empty($fmdo)) $fmdo = '';
if($fmdo=='login')
{
//用户登录
if($dopost=="login")
{
//检查用户名是否合法
if(CheckUserID($userid,'',false)!='ok')
{
//如果有$myset=='ajax'这个参数,则表示请求是ajax,返回json数据
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"你输入的用户名 {$userid} 不合法","foid"=>"username");
echo json_encode($arr);
exit;
}
//跳转提示页面,-1表示提示后返回
ShowMsg("你输入的用户名 {$userid} 不合法!","-1");
exit();
}
if(!isset($vdcode))
{
$vdcode = '';
}
//获取session中的验证码
$svali = GetCkVdValue();
if(preg_match("/2/",$safe_gdopen)){
if(strtolower($vdcode)!=$svali || $svali=='')
{
//重置验证码
ResetVdValue();
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"验证码错误","foid"=>"vdcode");
echo json_encode($arr);
exit;
}
ShowMsg('验证码错误!', 'index.php');
exit();
}
}
//检查用户登录情况
$rs = $cfg_ml->CheckUser($userid,$pwd);
if($rs==0)
{
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"用户名不存在","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("用户名不存在!", "-1", 0, 2000);
exit();
}
else if($rs==-1) {
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"密码错误","foid"=>"password");
echo json_encode($arr);
exit;
}
ShowMsg("密码错误!", "-1", 0, 2000);
exit();
}
else if($rs==-2) {
if($myset=='ajax'){
$arr = array("son"=>"err","msg"=>"管理员帐号不允许从前台登录","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("管理员帐号不允许从前台登录!", "-1", 0, 2000);
exit();
}
else
{
// 清除会员缓存
$cfg_ml->DelCache($cfg_ml->M_ID);
if(empty($gourl) || preg_match("#action|_do#i", $gourl))
{
if($myset=='ajax'){
$arr = array("son"=>"ok","msg"=>"登录成功,即将为你刷新","foid"=>"username");
echo json_encode($arr);
exit;
}
ShowMsg("成功登录,5秒钟后转向系统主页...","index.php",0,2000);
}
else
{
$gourl = str_replace('^','&',$gourl);
if($myset=='ajax')die('6');
ShowMsg("成功登录,现在转向指定页面...",$gourl,0,2000);
}
exit();
}
}
//退出登录
else if($dopost=="exit")
{
$cfg_ml->ExitCookie();
if($myset=='ajax')die('7');
ShowMsg("成功退出登录!","index.php",0,2000);
exit();
}
}