帝国CMS灵动标签e:loop使用方法总结。在多年的帝国CMS使用过程中,我们总结出一套高效灵活的标签调用方法,即灵动标签。通过这种标签,您可以轻松调用文字样式、图片样式以及更为复杂的方案,为您的网站开发带来更多可能性和便利性。
以下是帝国cms灵动标签e:loop的具体使用方法,希望能够帮助新手站长们在建设和优化网站时,能够更加得心应手,避免走一些不必要的弯路。让我们一起来了解这个强大的帝国CMS灵动标签吧!
|
[e:loop={栏目ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序}]
模板代码内容
[/e:loop]
|
灵动标签说明
灵动标签可以直接使用php处理函数,无需做标签模板,且模板内容为PHP代码,因而更灵活方便。
| 参数 | 参数说明 |
|---|---|
| 栏目ID |
当前ID='selfinfo' 多个栏目ID可用“,”逗号隔开,如:'1,2' |
| 显示条数 | 显示前几条记录 |
| 操作类型 | |
| 只显示有标题图片 | 0为不限制,1为只显示有标题图片的信息 |
| 附加SQL条件 | 附加调用条件,如:"title='帝国'" |
| 显示排序 | 可指定按相应的字段排序,如:"id desc" |
1、操作类型:
操作类型和栏目ID是绑定在一起的,栏目ID如果填写的是栏目的ID数,例如1,那么操作类型常用的有0最新,1点击、2推荐。如果栏目id填写的数据库表'news',那么操作类型常用的是18最新、19点击、20推荐
| 栏目ID | 操作类型 |
|---|---|
| 多个栏目ID如:'1,2' | 0最新,1点击、2推荐 |
| 数据表:'news' | 18最新、19点击、20推荐 |
帝国cms提供的操作类型表格

2、附加SQL条件:
①、标题中含有“帝国”,可以这样写"title='帝国'"
②、调用头条=2的文章,可以这样写"firsttitle=2"
| 附加SQL条件 | 方法 |
|---|---|
| 一级置顶 | 'istop=1' |
| 二级头条 | 'firsttitle=2' |
| 三级推荐 | 'isgood=3' |
3、显示排序:在参数说明中只介绍了id desc,按照文章id降序排序,还有其他的方式,例如:
| 文章id 降序/升序 | id desc/id asc |
| 时间newstime 降序/升序 | newstime desc/newstime asc |
| 点击量onclick 降序/升序 | onclick desc/onclick asc |
| 随机rand() | rand() |
| 推荐级别降序 | isgood desc |
| 头条降序 | firsttitle desc |
| 置顶降序 | istop desc |
|
推荐降序,时间降序 (推荐级别一样,按照时间先后排序) |
isgood desc,newstime desc |
| 数组或变量 | 说明 |
|---|---|
| $bqr |
<?=$bqr[字段名]?>:显示字段的内容 |
| $bqsr |
<?=$bqsr[titleurl]?>:标题链接 <?=$bqsr[classname]?>:栏目名称 <?=$bqsr[classurl]?>:栏目链接 |
| $bqno | <?=$bqno?>:为调用序号 |
| $public_r | <?=$public_r[newsurl]?>:网站地址 |
以上内容就是帝国cms灵动标签e:loop的参数介绍,具体的应用方法,我们可以通过下面的例子来理解。

第一步,确定需要用灵动标签调用的信息内容及其代码:
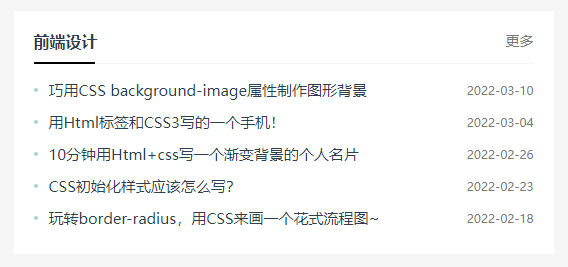
我们需要用灵动标签调用"前端设计"栏目的最新5条信息,并且5条信息具有相同的显示样式。调用内容:如下图中标签<ul></ul>包含的部分,即为我们要使用灵动标签调用“前端设计”栏目的信息
|
<divclass="news_fm">
<h2><span><a
href="/">更多</a></span>前端设计</h2>
<ul>
<!--灵动标签调用内容 开始-->
<li><a href="/"title="">巧用CSS
background-image属性制作图形背景</a>
<span>2022-03-10</span></li>
<li><a
href="/"title="">用Html标签和CSS3写的一个手机!</a>
<span>2022-03-04</span></li>
<li><a
href="/"title="">10分钟用Html+css写一个渐变背景的个人名片</a>
<span>2022-02-26</span></li>
<li><a
href="/"title="">CSS初始化样式应该怎么写?</a>
<span>2022-02-23</span></li>
<li><a
href="/"title="">玩转border-radius,用CSS来画一个花式流程图~</a>
<span>2022-02-18</span></li>
<!--灵动标签调用内容 结束-->
</ul>
</div>
|
第二步,将调用内容用灵动标签表示:
下面我们来逐一分析本例中的灵动标签语法。
1、分析并确定灵动标签的参数
|
[e:loop={栏目ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序}]
模板代码内容
[/e:loop]
|
如果附加SQL条件,显示排序没有,可以用简写:
|
[e:loop={栏目ID,显示条数,操作类型,只显示有标题图片}]
模板代码内容
[/e:loop]
|
按照第一步的设定,例1中调用“前端设计”栏目的最新5条信息,灵动标签参数应设为:
|
[e:loop={1,5,0,0}]
模板代码内容
[/e:loop]
|
标签参数说明
| 1 | 在帝国CMS后台查得“前端设计”栏目的ID=1; |
| 5 | 显示5条信息; |
| 0 | 操作类型=0,调用栏目的最新信息 |
| 0 | 0为不限制是否有标题图 |
2、分析并确定灵动标签的模板代码
根据灵动标签语法,找出本例的模板代码,<li></li>标签有5条,具有相同显示样式(文字调用样式),所以我们循环调用的是这个li标签。我们只需要取一条信息的显示样式代码做为模板代码就可以了。
因此模板代码为:
|
<li><a href="/"title="">巧用CSS background-image属性制作图形背景</a>
<span>2022-03-10</span></li>
|
再将模板代码的顶部和底部加上灵动标签参数,如:
|
[e:loop={1,5,0,0}]
<li><a href="/"title="">巧用CSS background-image属性制作图形背景</a>
<span>2022-03-10</span></li><!--模板代码-->
[/e:loop]
|
3、分析并确定灵动标签模板代码内容中的变量
在模板代码中,找出标题,标题链接,发布日期,然后用变量来替换
| 标题变量 | <?=$bqr[title]?> |
| 标题链接变量 | <?=$bqsr[titleurl]?> |
| 发布日期变量 | <?=date('Y-m-d',$bqr[newstime])?> |
模板代码内容:
|
<li><a
href="<?=$bqsr[titleurl]?>"title="<?=$bqr[title]?>"><?=$bqr[title]?></a>
<span><?=date('Y-m-d',$bqr[newstime])?></span></li>
|
最后,例1调用“前端设计”栏目最新信息5条信息的灵动标签语法即为
|
[e:loop={1,5,0,0}]
<li><a
href="<?=$bqsr[titleurl]?>"title="<?=$bqr[title]?>"><?=$bqr[title]?></a>
<span><?=date('Y-m-d',$bqr[newstime])?></span></li>
[/e:loop]
|
示例二、使用灵动标签调用新闻数据表中,所有栏目最新发布的3条带标题图片的信息

第一步,确定需要用灵动标签表示的信息内容及其代码:
|
<ul>
<li><a href="/"target="_blank"><i><img
src="1.jpg"alt="古典个人博客模板《江南墨卷》"></i>
<p>古典个人博客模板《江南墨卷》</p>
</a></li>
<li><a href="/"target="_blank"><i><img
src="2.jpg"alt="手机版模板《草根寻梦》"></i>
<p><span>免费</span>手机版模板《草根寻梦》</p>
</a></li>
<li><a href="/"target="_blank"><i><img
src="3.jpg"alt="个人博客模板《柠檬绿兔小白》"></i>
<p><span>免费</span>个人博客模板《柠檬绿兔小白》</p>
</a></li>
</ul>
|
调用内容,如上面代码中<ul></ul>部分,即为我们要使用灵动标签调用新闻数据表中所有栏目带标题图片的信息。由此,调用内容的代码,就要用灵动标签语法表示。
第二步,将调用内容用灵动标签表示:
下面我们来逐一分析本例中的灵动标签语法。
1、分析并确定灵动标签的参数:
参照例子1的方法,调用新闻数据表中最新3条带标题图片的信息,灵动标签参数应设为:
|
[e:loop={'news',3,18,1}]
模板代码内容
[/e:loop]
|
标签参数说明
| 'news' | 栏目ID='数据表',所以例2中的栏目ID值为'news'。 |
| 3 | 显示3条带标题图片的信息。 |
| 18 | 由于例2的标签是调用新闻表的信息,因此操作类型选择按数据表调用各表最新信息,值为18 |
| 1 | 只调用带标题图片的信息。 |
2、分析并确定灵动标签的模板代码
根据灵动标签语法,找出本例的模板代码:
标签li为循环的代码,所以我们只需取一条标题图片信息的代码显示样式做为模板代码就可以了。因此模板代码为:
|
[e:loop={'news',3,18,1}]
<li><a href="/"target="_blank"><i><img
src="1.jpg"alt="古典个人博客模板《江南墨卷》"></i>
<p>古典个人博客模板《江南墨卷》</p>
</a></li>
[/e:loop]
|
3、分析并确定灵动标签模板代码内容中的变量
在模板代码中,找出标题、标题链接、标题图片并用变量替换
| 标题变量 | <?=$bqr[title]?> |
| 标题链接变量 | <?=$bqsr[titleurl]?> |
| 标题图片变量 | <?=$bqr[titlepic]?> |
最后,例2调用新闻数据表中,所有栏目最新发布的3条带标题图片信息的灵动标签语法即为
|
[e:loop={'news',3,18,1}]
<li><a href="<?=$bqsr[titleurl]?>"target="_blank"><i><img
src="<?=$bqr[titlepic]?>"alt="<?=$bqr[title]?>"></i>
<p><?=$bqr[title]?></p>
</a></li>
[/e:loop]
|
至此,帝国cms的e:loop灵动标签使用讲解完毕。
以上就是关于帝国cms调用教程中"帝国cms调用教程之——灵动标签e:loop的使用方法总结"的全部内容